Разметка для Покета
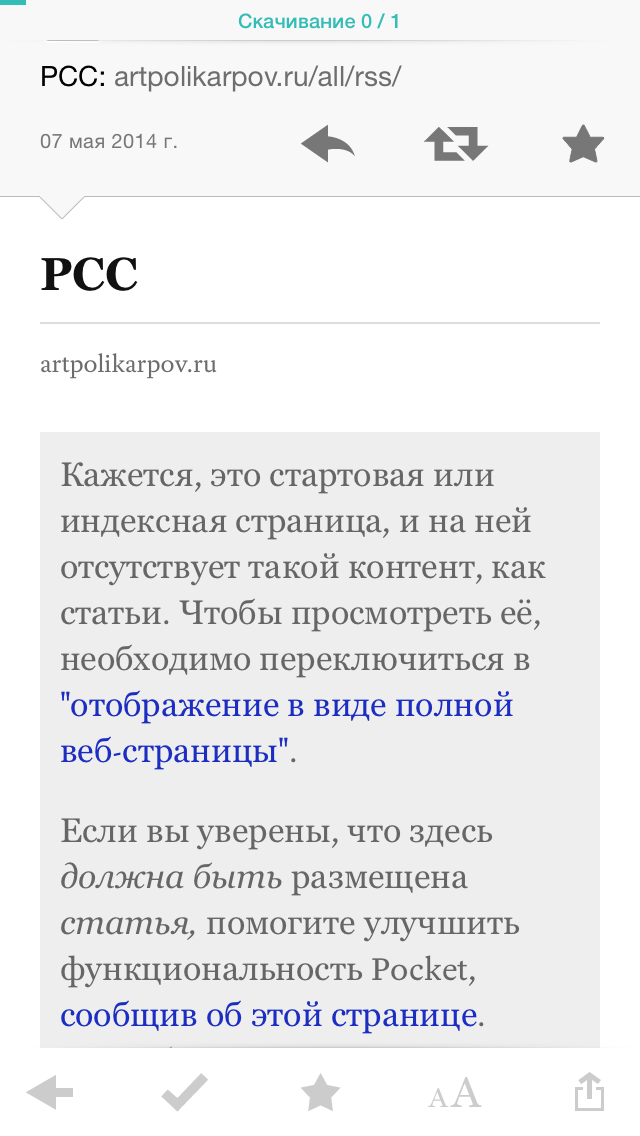
С удивлением обнаружил, что Покет не распознаёт заметки в этом блоге, как заметки:

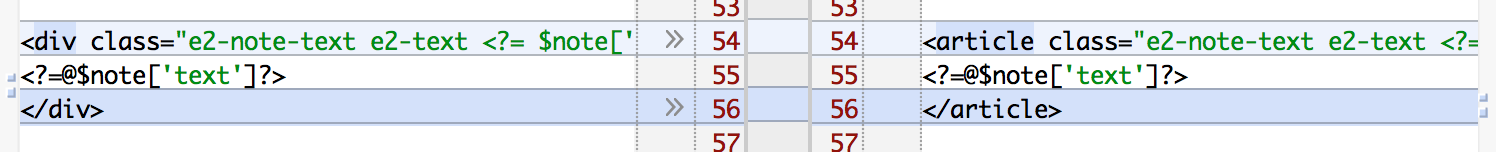
Обернул текст в <article></article>:

Немодным браузерам дал прививку от модного тега:
<!--[if lt IE 9]>
<style> article { display: block; } </style>
<script> document.createElement('article'); </script>
<![endif]-->И — помогло.
Теперь Покет всё парсит правильно. А бонусом появилась кнопочка «режим чтения» в мобильном Сафари.
Это не совет. Какие-то сайты работают и без <article>. Ни Покет, ни Сафари, не раскрывают подноготную механизмов, не указывают какие теги использовать и обещают самостоятельно приспосабливаться к сайтам. В тех немногочисленных статьях, что я нагуглил, разработчики гадают на кофейной гуще, и подбирают разметку методом тыка.

Я бы порекомендовал на <article> заменить не <div class=e2-note-text>, а <div class=e2-note>. Важно, чтобы у статьи был заголовок. Сейчас она остаётся безымянная. А заголовок страницы стоит ещё продублировать в первом <h1> и сделать его невидимым (смотри стили .visuallyhidden http://davidwalsh.name/html5-boilerplate ).
Почитать про влияние структурных элементов на оглавление страницы можно тут → http://noteskeeper.ru/332/
Спасибо. Но мне <article> не помог, когда я завернул в него заметку со всем-всем. А заголовок и читалка Сафари, и Покет сейчас находят как-то сами.
У Readability есть рекомендации на эту тему, наверняка Pocket более-менее похоже работает:
https://www.readability.com/developers/guidelines